“Teoría del color”
En el arte de la pintura, el diseño gráfico, el diseño visual, la fotografía, la imprenta y en la televisión, la teoría del color es un grupo de reglas básicas en la mezcla de colores para conseguir el efecto deseado combinando colores de luz o pigmento. La luz blanca se puede producir combinando el rojo, el verde y el azul, mientras que combinando pigmentos cian, magenta y amarillo se produce el color negro
“Modelos de color”
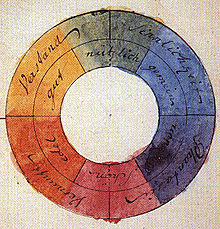
Goethe propuso un círculo de color simétrico, el cual comprende el de Newton y los espectros complementarios. En contraste, el círculo de color de Newton, con siete ángulos de color desiguales y subtendidos, no exponía la simetría y la complementariedad que Goethe consideró como característica esencial del color. Para Newton, sólo los colores espectrales pueden considerarse como fundamentales. El enfoque más empírico de Goethe le permitió admitir el papel esencial del magenta (no espectral) en un círculo de color. Posteriormente, los estudios de la percepción del color definieron el estándar CIE 1931, el cual es un modelo perceptual que permite representar colores primarios con precisión y convertirlos a cada modelo de color de forma apropiada.
Percepción del color
En la retina del ojo existen millones de células especializadas en detectar las longitudes de onda procedentes de nuestro entorno. Estas células foto receptoras, conos y los bastoncillos, recogen parte del espectro de la luz y, gracias al Efecto fotoeléctrico, lo transforman en impulsos eléctricos, que son enviados al cerebro a través de los nervios ópticos, para crear la sensación del color.
Existen grupos de conos especializados en detectar y procesar un color determinado, siendo diferente el total de ellos dedicados a un color y a otro. Por ejemplo, existen más células especializadas en trabajar con las longitudes de onda correspondientes al rojo que a ningún otro color, por lo que cuando el entorno en que nos encontramos nos envía demasiado rojo se produce una saturación de información en el cerebro de este color, originando una sensación de irritación en las personas.
Cuando el sistema de conos y bastoncillos de una persona no es el correcto se pueden producir una serie de irregularidades en la apreciación del color, al igual que cuando las partes del cerebro encargadas de procesar estos datos están dañadas. Esta es la explicación de fenómenos como el Daltonismo. Una persona daltónica no aprecia las gamas de colores en su justa medida, confundiendo los rojos con los verdes.
Debido a que el proceso de identificación de colores depende del cerebro y del sistema ocular de cada persona en concreto, podemos medir con toda exactitud el espectro de un color determinado, pero el concepto del color producido es totalmente subjetivo, dependiendo de la persona en sí. Dos personas diferentes pueden interpretar un color dado de forma diferente
SITEMAS RGB
La descripción RGB (del inglés Red, Green,
Blue; "rojo, verde, azul") de un color hace referencia a la
composición del color en términos de la intensidad de los colores primarios con
que se forma: el rojo, el verde y el azul. Es un modelo de color basado en la
síntesis aditiva, con el que es posible representar un color mediante la mezcla
por adición de los tres colores luz primarios. El modelo de color RGB no define
por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los
mismos valores RGB pueden mostrar colores notablemente diferentes en diferentes
dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de
color, sus espacios de color pueden variar considerablemente.
Para indicar con qué proporción mezclamos
cada color, se asigna un valor a cada uno de los colores primarios, de manera,
por ejemplo, que el valor 0 significa que no interviene en la mezcla y, a
medida que ese valor aumenta, se entiende que aporta más intensidad a la
mezcla. Aunque el intervalo de valores podría ser cualquiera (valores reales
entre 0 y 1, valores enteros entre 0 y 37, etc.), es frecuente que cada color
primario se codifique con un byte (8 bits). Así, de manera usual, la intensidad
de cada una de las componentes se mide según una escala que va del 0 al 255.
Cubo RGB.
Por lo tanto, el rojo se obtiene con
(255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada
caso un color resultante monocromático. La ausencia de color —lo que nosotros
conocemos como color negro— se obtiene cuando las tres componentes son 0,
(0,0,0).
La combinación de dos colores a nivel 255 con
un tercero en nivel 0 da lugar a tres colores intermedios. De esta forma el
amarillo es (255,255,0), el cian (0,255,255) y el magenta (255,0,255).
Obviamente, el color blanco se forma con los
tres colores primarios a su máximo nivel (255,255,255).
El conjunto de todos los colores se puede
representar en forma de cubo. Cada color es un punto de la superficie o del
interior de éste. La escala de grises estaría situada en la diagonal que une al
color blanco con el negro.
APORTE REALIZADO POR Mauricio Alejandro García
Armonía y contraste
Ningún color puede ser
considerado un valor absoluto, de hecho los colores se influyen mutuamente si
se acercan. Los colores tienen diferente realce según el contexto en el que se
dispongan o se encuentren.
Existen dos formas compositivas del color, armonía y contraste.
Existen dos formas compositivas del color, armonía y contraste.
Armonía
del color
Armonizar, significa
coordinar los diferentes valores que el color adquiere en una composición.
Cuando en una composición todos los colores tienen una parte común al resto de
los colores componentes. Armónicas son las combinaciones en las que se utilizan
modulaciones de un mismo tono, o también de diferentes tonos, pero que en su
mezcla mantienen los unos parte de los mismos pigmentos de los restantes.
En todas las armonías cromáticas se pueden observar tres colores: uno dominante, otro tónico y por último otro de mediación.
Dominante: Es el mas neutro y de mayor extensión, sirve para destacar los otros colores que conforman nuestra composición gráfica, especialmente al opuesto.
El tónico: Es el complementario del color de dominio, es el mas potente en color y valor, y el que se utiliza como nota de animación o audacia en cualquier elemento (alfombra, cortina , etc.)
El de mediación: Actúa como conciliador y modo de transición entre cada uno de los dos anteriores, suele tener una situación en el circulo cromático cercano a la de color tónico.
Por ejemplo: en una composición armónica cuyo color dominante sea el amarillo, y el violeta sea el tónico, el mediador puede ser el rojo si la sensación que queremos transmitir sea de calidez, o un azul si queremos que sea mas bien fría
En todas las armonías cromáticas se pueden observar tres colores: uno dominante, otro tónico y por último otro de mediación.
Dominante: Es el mas neutro y de mayor extensión, sirve para destacar los otros colores que conforman nuestra composición gráfica, especialmente al opuesto.
El tónico: Es el complementario del color de dominio, es el mas potente en color y valor, y el que se utiliza como nota de animación o audacia en cualquier elemento (alfombra, cortina , etc.)
El de mediación: Actúa como conciliador y modo de transición entre cada uno de los dos anteriores, suele tener una situación en el circulo cromático cercano a la de color tónico.
Por ejemplo: en una composición armónica cuyo color dominante sea el amarillo, y el violeta sea el tónico, el mediador puede ser el rojo si la sensación que queremos transmitir sea de calidez, o un azul si queremos que sea mas bien fría
El
contraste
El Contraste se produce
cuando en una composición los colores no tienen nada en común no guardan
ninguna similitud.
Existen diferentes tipos de contraste:
De tono: Cuando utilizamos diversos tonos cromáticos, es el mismo color de base pero en distinto nivel de luminosidad y saturación.
Contraste de claro/oscuro o contraste de grises: El punto extremo está representado por blanco y negro, observándose la proporción de cada uno
Contraste de color: Se produce por la modulación de saturación de un tono puro con blanco, con negro, con gris, o con un color complementario).
Contraste de cantidad: Es igual los colores que utilicemos, consiste en poner mucha cantidad de un color y otra más pequeña de otro.
Contraste simultáneo: Dos elementos con el mismo color producen el mismo contraste dependiendo del color que exista en su fondo.
Contraste entre complementarios: Se colocan un color primario y otro secundario opuesto en el trianguló de color. Para conseguir algo más armónico, se aconseja que uno de ellos sea un color puro y el otro esté modulado con blanco o con negro.
Contraste entre tonos cálidos y fríos: Es la unión de un color frío y otro cálido
Existen diferentes tipos de contraste:
De tono: Cuando utilizamos diversos tonos cromáticos, es el mismo color de base pero en distinto nivel de luminosidad y saturación.
Contraste de claro/oscuro o contraste de grises: El punto extremo está representado por blanco y negro, observándose la proporción de cada uno
Contraste de color: Se produce por la modulación de saturación de un tono puro con blanco, con negro, con gris, o con un color complementario).
Contraste de cantidad: Es igual los colores que utilicemos, consiste en poner mucha cantidad de un color y otra más pequeña de otro.
Contraste simultáneo: Dos elementos con el mismo color producen el mismo contraste dependiendo del color que exista en su fondo.
Contraste entre complementarios: Se colocan un color primario y otro secundario opuesto en el trianguló de color. Para conseguir algo más armónico, se aconseja que uno de ellos sea un color puro y el otro esté modulado con blanco o con negro.
Contraste entre tonos cálidos y fríos: Es la unión de un color frío y otro cálido
aporte realizado por jorge alejandro hernandez olvera
CIRCULO CROMATICO
El círculo cromático se usa en
la clasificación de los colores. Se denomina círculo cromático al resultante de
distribuir alrededor de un círculo los colores que conforman el segmento de la
luz. Según Goethe, en su libro Teoría de los colores de 1810,
de carácter más cercano a lo filosófico que a lo científico, Los colores en un
círculo cromático son seis: amarillo, anaranjado, rojo, violeta,azul y verde,
lo cual dio paso al Modelo de color RYB, que a
pesar de ser un modelo arcaico e impreciso sigue enseñándose en las artes
gráficas a pesar de presentar serios inconvenientes en la composición de color;
un modelo más exacto surgió tras la aparición de la fotografía en color y basado en los estudios de Newton sobre la luz, el cual se utiliza en la producción
industrial de color, es el modelo que debería enseñarse en las escuelas de
artes gráficas y en el diseño gráfico y
tiene mayor precisión en la representación cromática, el modelo CMYK, en el cual los
colores son: amarillo, rojo, magenta, azul, cian y verde.
La mezcla de estos colores puede ser representada en un círculo de 12 colores,
haciendo una mezcla de un color con el siguiente y así sucesivamente se puede
crear un círculo cromático con millones de colores.
El hexagrama es una estrella
de seis picos que se coloca en el centro del círculo cromático. Aunque depende
del número de colores usados en el círculo es la cantidad de picos que tenga
dicha estrella. Esta estrella muestra los colores complementarios.
Los colores luz opuestos en el
círculo cromático son aquellos que se encuentran uno frente al otro.
·
El amarillo es el color opuesto
al azul.
·
El magenta es el color opuesto
al verde.
·
El cian es
el color opuesto al rojo.
Los colores pigmento opuestos
son:
·
El cian es
el color opuesto al naranja.
·
El magenta es el color opuesto
al verde.
·
El amarillo es el color opuesto
al violeta.
Y así sucesivamente con todos
los colores, como podría ser el azul-verde (verde mar) o el naranja-rojo
(naranja rojizo).
El blanco y el negro podrían
considerarse opuestos, pero nunca colores y por lo tanto no aparecen en un
círculo cromático, el negro es la presencia de todos los colores y el blanco es
su ausencia total.
Sin embargo el negro y el
blanco al combinarse forman el gris el cual también se marca en escalas. Esto
forma un círculo propio llamado "círculo cromático en escala a
grises" o "círculo de grises". segun
Esta tríada de
colores no es la generadora de la infinitud de todos los colores posibles de
ser percibidos por el ojo o factibles de usarse en las artes gráficas, ya que
permite una finita cantidad de subdivisiones. De esta tríada, por ejemplo, no
pueden obtenerse los colores llamados "pasteles" que son los que
tienen agregado de blanco en diferentes proporciones.
APORTE REALIZADO POR: Juan Daniel Martínez Argüelles
SISTEMA RGB
Este espacio de color es el formado por los colores
primarios luz que ya se describieron con anterioridad. Es el adecuado para
representar imágenes que serán mostradas en monitores de computadora o que
serán impresas en impresoras de papel fotográfico.
Las imágenes RGB utilizan tres colores para reproducir en pantalla hasta 16,7 millones de colores. RGB es el modo por defecto para las imágenes de Photoshop. Los monitores de ordenador muestran siempre los colores con el modelo RGB. Esto significa que al trabajar con modos de color diferentes, como CMYK, Photoshop convierte temporalmente los datos a RGB para su visualización.
El modo RGB asigna un valor de intensidad a cada píxel que oscile entre 0 (negro) y 255 (blanco) para cada uno de los componentes RGB de una imagen en color. Por ejemplo, un color rojo brillante podría tener un valor R de 246, un valor G de 20 y un valor B de 50. El rojo más brillante que se puede conseguir es el R: 255, G: 0, B: 0. Cuando los valores de los tres componentes son idénticos, se obtiene un matiz de gris. Si el valor de todos los componentes es de 255, el resultado será blanco puro y será negro puro si todos los componentes tienen un valor 0. Este espacio de color tiene su representación en el selector de color de Photoshop.
Las imágenes RGB utilizan tres colores para reproducir en pantalla hasta 16,7 millones de colores. RGB es el modo por defecto para las imágenes de Photoshop. Los monitores de ordenador muestran siempre los colores con el modelo RGB. Esto significa que al trabajar con modos de color diferentes, como CMYK, Photoshop convierte temporalmente los datos a RGB para su visualización.
El modo RGB asigna un valor de intensidad a cada píxel que oscile entre 0 (negro) y 255 (blanco) para cada uno de los componentes RGB de una imagen en color. Por ejemplo, un color rojo brillante podría tener un valor R de 246, un valor G de 20 y un valor B de 50. El rojo más brillante que se puede conseguir es el R: 255, G: 0, B: 0. Cuando los valores de los tres componentes son idénticos, se obtiene un matiz de gris. Si el valor de todos los componentes es de 255, el resultado será blanco puro y será negro puro si todos los componentes tienen un valor 0. Este espacio de color tiene su representación en el selector de color de Photoshop.










.jpg)
.jpg)
.jpg)
.jpg)
















