Lenguajes de prògrmacion
Ruby es un lenguaje de programación interpretado, reflexivo y orientado a objetos, creado por el programador japonés Yukihiro "Matz"
Matsumoto, quien comenzó a trabajar en Ruby en 1993, y lo presentó públicamente en 1995. Combina una sintaxis inspirada en Python y Perl con características de programación orientada a objetos
similares a Smalltalk. Comparte también funcionalidad con otros lenguajes de
programación como Lisp, Lua, Dylan y CLU. Ruby es un lenguaje de programación interpretado en una
sola pasada y su implementación oficial es distribuida bajo una licencia de software
libre.
UltraEdit
UltraEdit
es un editor con una increíble gama de funciones. Además de ver la
sintaxis individual personalizable para varios idiomas, que también incluye un
cliente FTP y un editor hexadecimal. Al abrir archivos se muestran como
fichas así que trabajarlos sera muy fácil
APORTE REALIZADO POR CARLOS ALBERTO FLORES TORRES
ZEND STUDIO
Se trata de un programa
de la casa Zend, impulsores de la tecnología de servidor PHP, orientada a
desarrollar aplicaciones web, como no, en lenguaje PHP. El programa, además de
servir de editor de texto para páginas PHP, proporciona una serie de ayudas que
pasan desde la creación y gestión de proyectos hasta la depuración de código.
El programa entero está escrito en Java, lo que a veces supone que no funcione tan rápido como otras aplicaciones de uso diario. Sin embargo, esto ha permitido a Zend lanzar con relativa facilidad y rapidez versiones del producto para Windows, Linux y MacOS, aunque el desarrollo de las versiones de este último sistema se retrase un poco más.
Zend Studio consta de dos partes en las que se dividen las funcionalidades de parte del cliente y las del servidor. Las dos partes se instalan por separado, la del cliente contiene el interfaz de edición y la ayuda. Permite además hacer depuraciones simples de scripts, aunque para disfrutar de toda la potencia de la herramienta de depuración habrá que disponer de la parte del servidor, que instala Apache y el módulo PHP o, en caso de que estén instalados, los configura para trabajar juntos en depuración.
El programa entero está escrito en Java, lo que a veces supone que no funcione tan rápido como otras aplicaciones de uso diario. Sin embargo, esto ha permitido a Zend lanzar con relativa facilidad y rapidez versiones del producto para Windows, Linux y MacOS, aunque el desarrollo de las versiones de este último sistema se retrase un poco más.
Zend Studio consta de dos partes en las que se dividen las funcionalidades de parte del cliente y las del servidor. Las dos partes se instalan por separado, la del cliente contiene el interfaz de edición y la ayuda. Permite además hacer depuraciones simples de scripts, aunque para disfrutar de toda la potencia de la herramienta de depuración habrá que disponer de la parte del servidor, que instala Apache y el módulo PHP o, en caso de que estén instalados, los configura para trabajar juntos en depuración.
EDIT 2 WEB
La versión 2.0 de WebEdit incluye varias
características nuevas y cambios.
Estos cambios hacen que WebEdit más seguro y más fácil de
usar, y proporcionan un marco para la construcción de control de código fuente
y notificaciones personalizables.
Tres nuevos comandos
El
menú WebEdit cuenta ahora con dos nuevos comandos: Deshacer desprotección
Enviar a un servidor y Eliminar objeto.
Deshacer
comunicados de su bloqueo en el objeto en el servidor sin tener que revisar su
copia hacia adentro
Enviar
a un servidor envía un objeto que haya comprobado de nuevo al servidor sin
renunciar a su custodia del objeto.
Objeto
Eliminar le permite eliminar un objeto en el servidor. Por razones de seguridad, los objetos
eliminados se almacenan en ops / logs / WebEdit objetos eliminados /. (Tenga en cuenta que esta situación
puede cambiar.) Este comando presenta un cuadro de diálogo de confirmación
antes de enviar el comando delete.
Establecer
submenú actual del servidor
El
comando Set actual del servidor es ahora un submenú, que le permite cambiar
fácilmente el servidor actual sin tener que escribir su nombre.
También
puede ver lo que el servidor actual es mirando el menú - el servidor actual
tiene una marca de verificación junto a él.
APORTE REALIZADO DPOR: Juan Daniel Martínez Argüelles
HTML
HTML, siglas de HyperText Markup Language
(«lenguaje de marcado de hipertexto»), hace referencia al lenguaje de marcado predominante para la
elaboración de páginas web que se utiliza para describir y traducir la
estructura y la información en forma de texto, así como para complementar el
texto con objetos tales como imágenes. El HTML se escribe en forma de
«etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede
describir, hasta un cierto punto, la apariencia de un documento, y puede
incluir un script
(por ejemplo JavaScript), el cual puede afectar el comportamiento de navegadores
web y otros procesadores de HTML.1
HTML
también sirve para referirse al contenido del tipo de MIME text/html o
todavía más ampliamente como un término genérico para el HTML, ya sea en forma
descendida del XML
(como XHTML 1.0 y
posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y
anteriores).
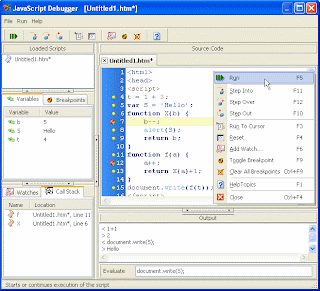
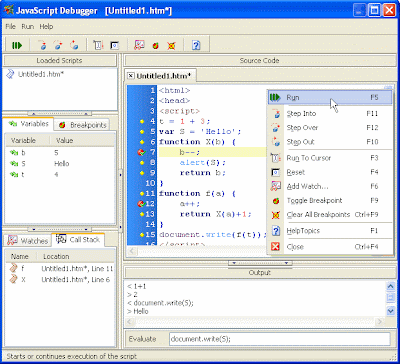
JavaScript
JavaScript es un lenguaje de programación
interpretado, dialecto del estándar ECMAScript.
Se define como orientado a objetos,3 basado en prototipos, imperativo, débilmente tipado y dinámico.
Se
utiliza principalmente en su forma del lado
del cliente (client-side), implementado como parte de un navegador
web permitiendo mejoras en la interfaz de usuario y páginas
web dinámicas, en bases de datos locales al navegador...4
aunque existe una forma de JavaScript del lado del servidor (Server-side
JavaScript o SSJS). Su uso en aplicaciones externas a la web,
por ejemplo en documentos PDF,
aplicaciones de escritorio (mayoritariamente widgets) es también
significativo.
JavaScript
se diseñó con una sintaxis similar al C, aunque adopta nombres y convenciones
del lenguaje de programación Java. Sin
embargo Java y JavaScript no están
relacionados y tienen semánticas y propósitos diferentes.
Todos
los navegadores modernos interpretan el código JavaScript integrado en las
páginas web. Para interactuar con una página web se provee al lenguaje
JavaScript de una implementación del Document Object Model (DOM).
Tradicionalmente
se venía utilizando en páginas web HTML para realizar operaciones y únicamente en el marco de la aplicación cliente, sin acceso a funciones
del servidor.
JavaScript se interpreta en el agente de usuario, al mismo tiempo que las
sentencias van descargándose junto con el código HTML.
PHP
PHP es un lenguaje de programación de uso general de script del lado del servidor
originalmente diseñado para el desarrollo
web de contenido dinámico. Fue uno de los primeros
lenguajes de programación del lado del servidor que se podían incorporar
directamente en el documento HTML en lugar de llamar a un archivo externo que procese los
datos. El código es interpretado por un servidor web con un módulo de
procesador de PHP que genera la página Web resultante. PHP ha evolucionado por
lo que ahora incluye también una interfaz de línea de comandos que puede ser usada en aplicaciones gráficas independientes.
PHP puede ser usado en la mayoría de los servidores web al igual que en casi
todos los sistemas operativos y plataformas sin ningún costo.
PHP fue creado originalmente por Rasmus
Lerdorf en 1995. Actualmente el lenguaje sigue siendo desarrollado con
nuevas funciones por el grupo PHP.1 Este
lenguaje forma parte del software libre publicado bajo la licencia
PHP que es incompatible con la Licencia Pública General de GNU debido a
las restricciones del uso del término PHP.2
APORTE REALIZADO POR JORGE ALEJANDRO HERNANDEZ OLVERA






















.jpg)
.jpg)
.jpg)
.jpg)
